Playwrightを使ってブラウザ操作からJavaとJavaScriptのコードを自動生成してみました。
この記事では手順を説明させていただきます。
Playwrightとは
PlaywrightとはWebブラウザを自動操作するためのライブラリです。
自動操作ができるため、E2Eテストの効率化に用いられます。
Microsoftが開発してますが、EdgeだけでなくChrome、Firefox、Safariでも使用できます。
開発環境
後述の操作を行った時の環境は以下の通りとなります。
| 環境 | バージョン |
|---|---|
| OS | Windows 10 64bit |
| VSCode | 1.80.0 |
| VSCodeの拡張機能 | Extension Pack for Java 20.250.022インストール済 |
| Amazon Corretto | 17.0.6.10 |
| Git Bash | 2.39.2.windows.1 |
| npm | 9.6.7 |
| node.js | 20.3.0 |
mavenを用意
Javaのコードを自動生成するためにはmavenが必要になるので用意します。
以下のページから「apache-maven-X.X.X-bin.zip」をダウンロードします(私がダウンロードしたのはバージョン3.9.3でした)。
ダウンロードしたmavenを適当なフォルダに解凍します。
私は以下のように「C:\sample」に解凍しました。

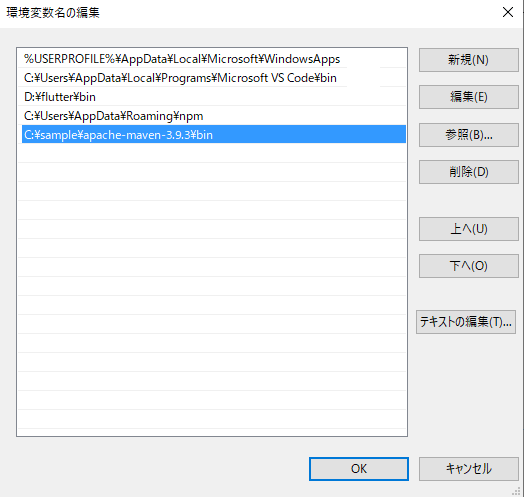
続いてVSCodeのコンソールからmavenのコマンドが実行できるように環境変数を追加します。
以下のように「Path」にmavenのbinフォルダを追加します。

mavenプロジェクト作成
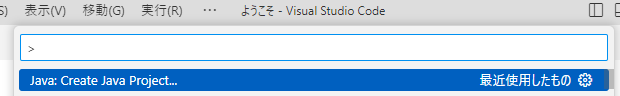
vscodeを起動してコマンドパレットから「Java:Create Java Project」を選択します。

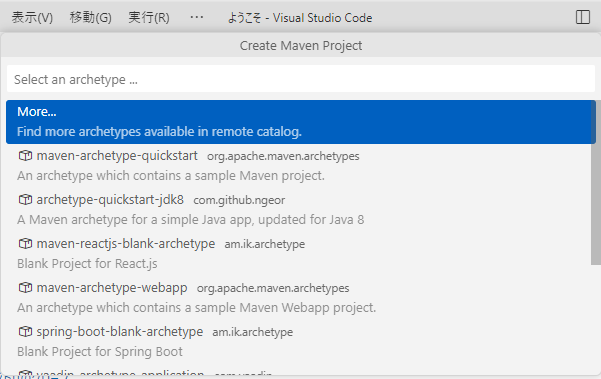
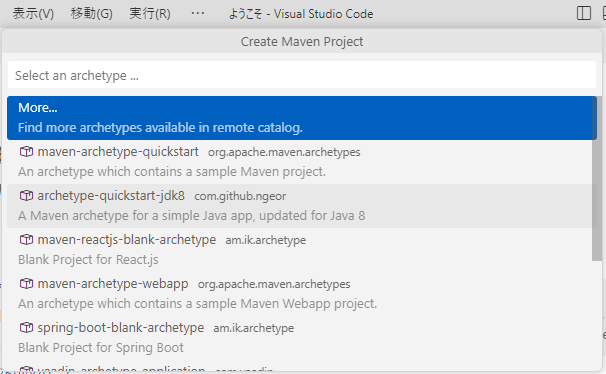
「Maven create from archetype」を選択します。

「maven-archetype-quickstart」を選択します。

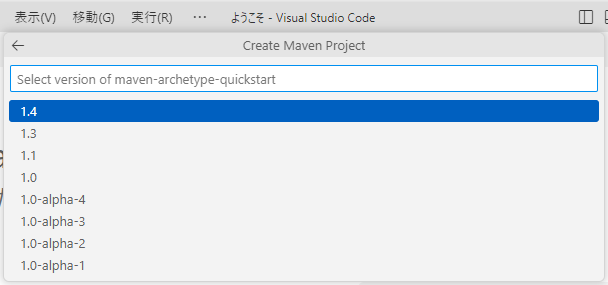
mavenのバージョンを選択します。
私は「1.4」を選択しました。

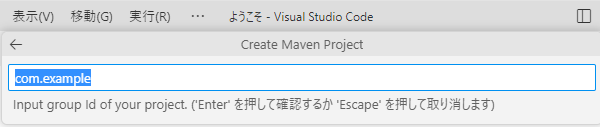
パッケージ名を入力します。任意の名称で大丈夫です。
ここでは「com.example」とします。

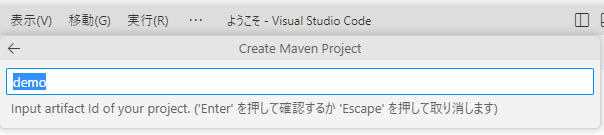
プロジェクト名を入力します。任意の名称で大丈夫です。
ここでは「demo」とします。

次に現在作成中のmavenプロジェクトの保存先を選択します。
ここでは「D:\Project\playwright_sample」とします。
続いてvscodeのターミナル上でコマンドが実行されるので入力を行っていきます。
ターミナル上で入力が必要な箇所のみ抜粋して以下に記載します。
Define value for property 'version' 1.0-SNAPSHOT: : ← 何も入力せずEnterキー押下。
Y: : ← 何も入力せずEnterキー押下。コード自動生成
作成したmavenプロジェクトのフォルダをvscodeで開きます。
pom.xmlのdependenciesタグ内に以下の緑字を追加します。
今回はplaywrightの1.35.1をインストールしてます。
<dependencies>
…
<dependency>
<groupId>com.microsoft.playwright</groupId>
<artifactId>playwright</artifactId>
<version>1.35.1</version>
</dependency>
</dependencies>vscodeのターミナル上でpom.xmlがある場所に移動します。
その後に以下のコマンドを実行します。
今回は例としてamazonでの操作内容を自動生成するために「www.amazon.co.jp」を指定してます。
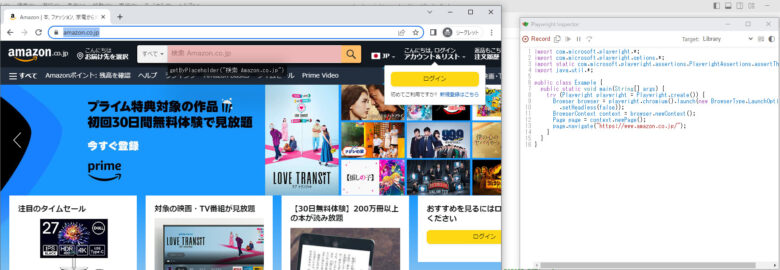
mvn exec:java -e -D exec.mainClass=com.microsoft.playwright.CLI -D exec.args="codegen www.amazon.co.jp"以下のようにブラウザが立ち上がります。
右側に表示されてるPlaywright Inspectorに自動生成されたコードが出力されます。

実際にコードの自動生成を行った様子は以下の通りです。
Amazonで「アーマードコア6」を検索してみました😁
Playwright Inspectorに自動生成されたコードが出力されてます。

自動生成されたコードは以下のものとなります。
import com.microsoft.playwright.*;
import com.microsoft.playwright.options.*;
import static com.microsoft.playwright.assertions.PlaywrightAssertions.assertThat;
import java.util.*;
public class Example {
public static void main(String[] args) {
try (Playwright playwright = Playwright.create()) {
Browser browser = playwright.chromium().launch(new BrowserType.LaunchOptions()
.setHeadless(false));
BrowserContext context = browser.newContext();
Page page = context.newPage();
page.navigate("https://www.amazon.co.jp/");
page.getByPlaceholder("検索 Amazon.co.jp").click();
page.getByPlaceholder("検索 Amazon.co.jp").fill("アーマードコア6");
page.getByPlaceholder("検索 Amazon.co.jp").press("Enter");
Page page1 = page.waitForPopup(() -> {
page.getByRole(AriaRole.LINK, new Page.GetByRoleOptions().setName("【PS5】ARMORED CORE Ⅵ FIRES OF RUBICON 【数量限定特典】MELANDER C3 G13 特別仕様「TENDERFOOT」 同梱")).first().click();
});
page1.getByRole(AriaRole.BUTTON, new Page.GetByRoleOptions().setName("今すぐご予約ください")).click();
}
}
}JavaScriptのコード自動生成
JavaScriptの場合はmavenなど何も必要がなく、以下のコマンドを実行するだけです。
npx playwright codegen www.amazon.co.jp



コメント