最初は「バインドされていないブレークポイント」となりデバッグできなかったです・・・
しかし、Reactの勉強をするにあたりデバッグできると理解が早まるのでVSCodeでデバッグできるようにしました。
そのため、同じ環境を作ろうとしてる方の手助けになれば幸いです🙇
開発環境
私が構築した時の開発環境は以下の通りとなります。
| 環境 | バージョン |
|---|---|
| OS | Windows 10 64bit |
| VSCode | 1.79.2 |
| Git Bash | 2.39.2.windows.1 |
| npm | 9.6.7 |
| node.js | 20.3.0 |
| webpack | 5.86.0 |
| babel | 7.22.5 |
| React | 18.2.0 |
ソース構成
デバッグ環境を作った際のソース構成は以下の通りです。
- reactsample
- .vscode
- launch.json
- node_modules
- src
- js
- components
- Header
- Title.js
- Footer.js
- Header.js
- Layout.js
- Header
- main.js
- components
- index.html
- main.min.js
- js
- package-lock.json
- package.json
- webpack.config.js
- .vscode
webpack.config.js
Reactは実行時にトランスパイルされるため、コンパイル前のソースにブレークポイントを配置してもデバッグできません。
そのため、SourceMapを使ってコンパイル前のソースでもデバッグできるようにします。
SourceMapはコンパイル前とコンパイル後の対応関係を示したものになります。
SourceMapが使えるようにwebpack.config.jsへ以下を追加します。
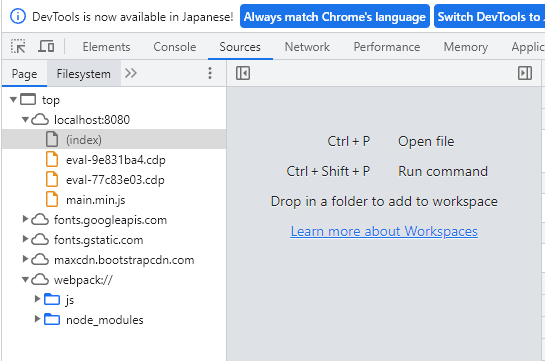
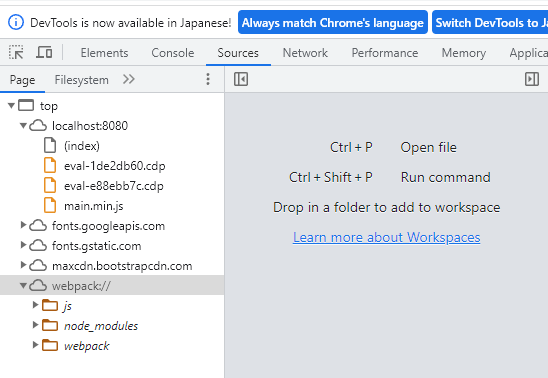
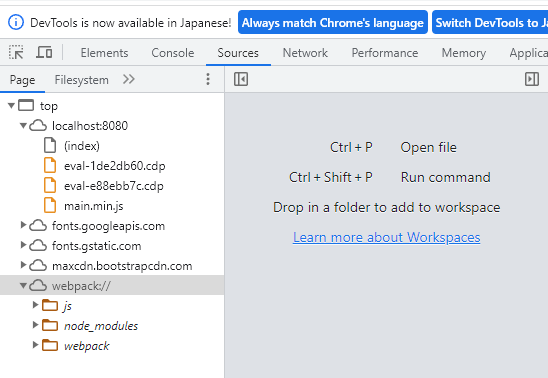
devtool: 'inline-source-map'なお、上記の設定を入れるとブラウザの開発者ツール上で「webpack://」配下に「webpack」というフォルダが作成されます。
・設定前

・設定後

launch.json
VSCodeでデバッグ実行するために必要となるlaunch.jsonを作成します。
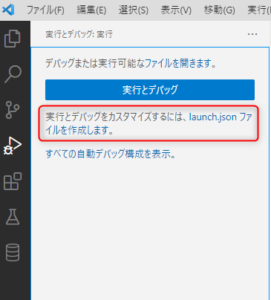
「実行とデバッグ」から「launch.jsonファイルを作成します。」のリンクをクリックします。

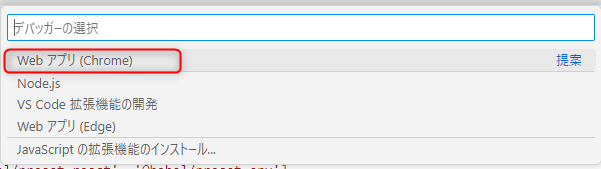
「Webアプリ(Chrome)」を選択します。

launch.jsonが作成されるので以下の緑文字を追加します。
{
"version": "0.2.0",
"configurations": [
{
"type": "chrome",
"request": "launch",
"name": "localhost に対して Chrome を起動する",
"url": "http://localhost:8080",
"webRoot": "${workspaceFolder}/src",
"sourceMapPathOverrides": {
"webpack:///*": "${webRoot}/*",
}
}
]
}webRootはプロジェクト上のどこにソースファイルがあるかを指定する箇所になります。
今回のソース構成はsrcフォルダ配下にデバッグ対象のファイルがあるため、
webRootを「 “${workspaceFolder}/src”」としてます。
sourceMapPathOverridesはSourceMapとVSCode用のソースの場所を紐づける箇所です。
SourceMapは以下の画像の通り、「webpack://」配下にあるため「”webpack:///*”: “${webRoot}/*”」としてます。

デバッグ実行例
それではデバッグしてみましょう。
なお、以前は「Debugger for Chrome」という拡張機能がありましたが、今のVSCodeには標準でJavaScript Debuggerが入ってるためデバッグのために拡張機能を入れる必要はないです。
以下のコマンドを実行して開発モードでサーバを起動します。
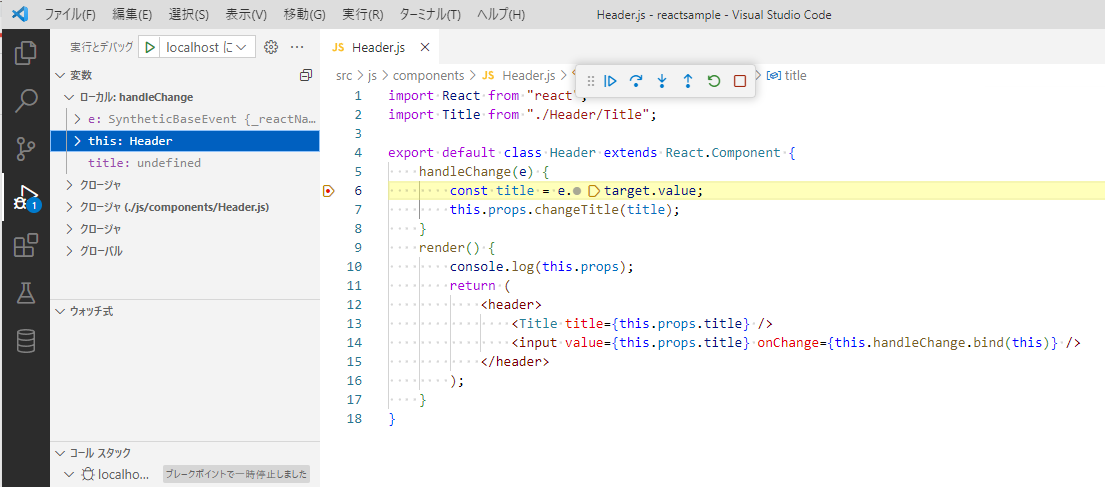
webpack serve --mode developmentブレークポイントを配置して「F5」キーでデバッグ実行します。
ブラウザ上で画面操作をすると以下の例のようにブレークポイントで停止するようになります。





コメント